티스토리 뷰
안녕하세요.
티스토리 블로그를 시작하셨다면,
다른 티스토리 블로그를 보면서 예쁘게 꾸며진 걸 보면 이건 어떻게 하는 걸까...? 싶으시죠?
막상 검색하고 하려니 너무 어렵고, 하다가 포기하게 되는 거... 저도 그랬습니다.
그래서 제가 왕초보도 따라 하실 수 있도록 티스토리 링크 버튼 만들기 총정리를 작성합니다.
하나하나 차근차근히 따라 하면 왕초보분들도 모두 성공하실 수 있으니, 3분만 저를 따라 해보세요!

목차
1. 버튼 고르기 (버튼 제너레이터)
사람마다 취향이 다르고, 원하는 게 다릅니다. 따라서 아래 사이트에서 본인이 원하는 버튼을 만들면 됩니다.
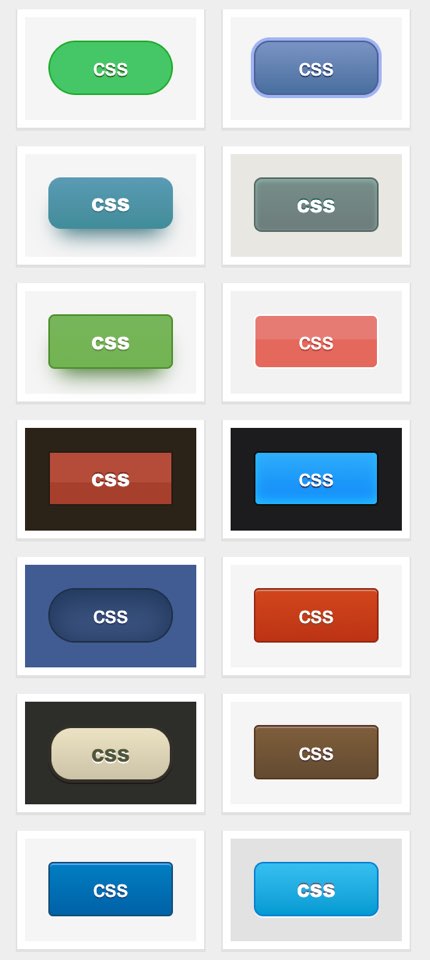
1) 버튼 디자인 선택
사이트에 들어가신 후 좌측에 보이는 버튼 디자인 중에서 마음에 드는 것을 선택합니다.
버튼 위에 마우스를 올리면, 색상이 변경되는 버튼 애니메이션을 확인할 수 있습니다.

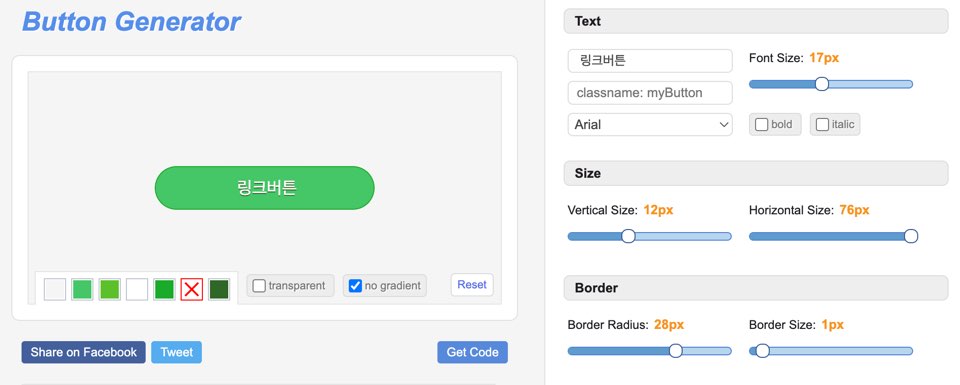
2) 내 입맛대로 버튼 만들기
마음에 드는 버튼을 골랐다면 우측의 Text, Size, Border... 등을 조정하면서 내가 원하는 최종 버튼으로 조절해 줍니다.
전 아래와 같이 조절했습니다.

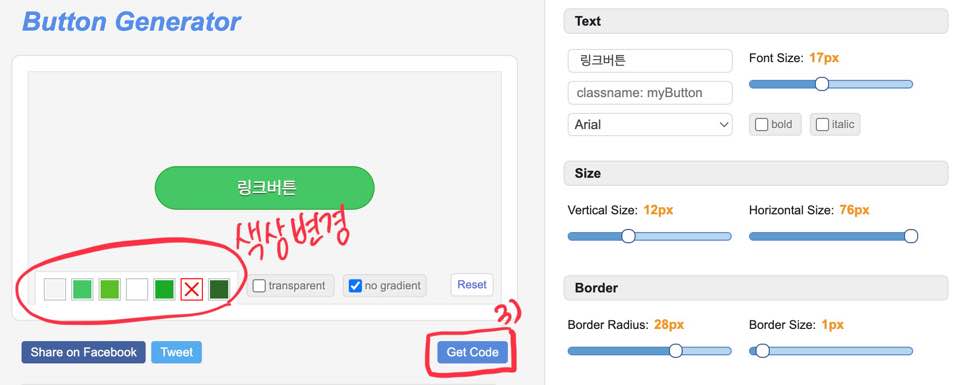
왕초보자들은 이렇게만 끝내셔도 되고, 좀 더 나아가고 싶으신 분들은
아래 색상들을 원하는 색상으로 변경하셔도 됩니다.

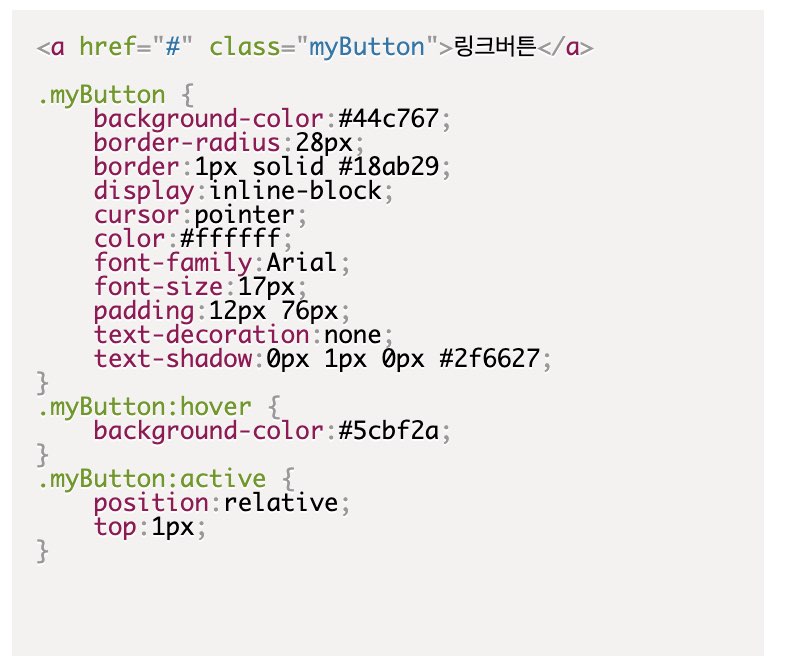
3) Get Code를 누른 후 CSS 코드 복사하기
버튼이 완성되셨으면, 빨간색 네모박스 해둔 3) Get Code를 누르시면 됩니다.
그러면 버튼 만들던 옵션 창이 CSS 코드 창으로 자동 바뀌게 됩니다.

여기까지 잘 따라오셨나요?
그렇다면 반은 진행하신 겁니다!
2. 스킨편집에 코드 넣기
이제 만든 코드를 스킨편집에 넣어주시면 됩니다.
어떻게 하는지 차근차근 보여드리겠습니다.
1) HTML에 붙여 넣기


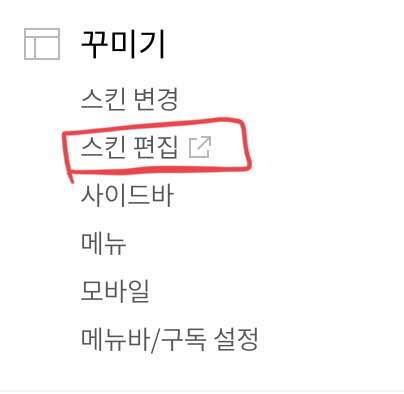
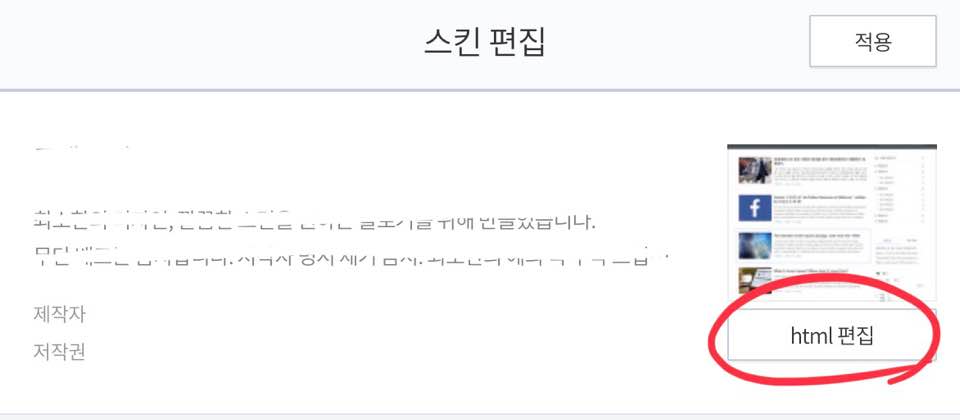
<티스토리 설정 - 꾸미기 - 스킨 편집 - html 편집>을 눌러줍니다.
전 고래스킨 4.1을 사용하고 있습니다.

그런 후 html 제일 하단에 앞서 복사해 두었던 내용을 붙여 넣으면 완료입니다.
저는 다음에 보기 좋게 상하단에 링크버튼이라고 적어두었습니다.
해당내용은 파일과 아래에 첨부하니 참고하시길 바랍니다.
/* 링크버튼 */
<a href="#" class="myButton"> twitter </a>
/* 링크버튼 끝 */
2) CSS에 붙여 넣기
이제 CSS 제일 하단에 복사해 둔 코드를 붙여 넣으면 끝입니다.
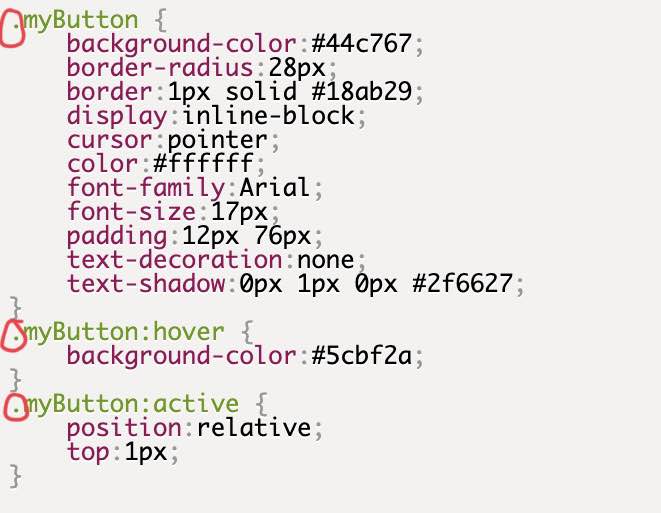
코드 붙이기에 앞서 .myButton 으로 시작하는 부분에서 .을 #으로 변경해 줍니다.

이렇게 되도록 변경해 주시면 됩니다.
/* 링크버튼 */
#myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:12px 76px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#myButton:hover {
background-color:#5cbf2a;
}
#myButton:active {
position:relative;
top:1px;
}
/* 링크버튼 끝 */
아래 코드도 상하단에 보기 좋게 만들어두었으니 다운로드하시면 됩니다.
이제 끝이 났습니다.
그럼 활용을 해봐야겠죠?
간편하게 서식으로 등록하시면 사용하실 때마다 사용가능합니다.
3. 서식 넣기
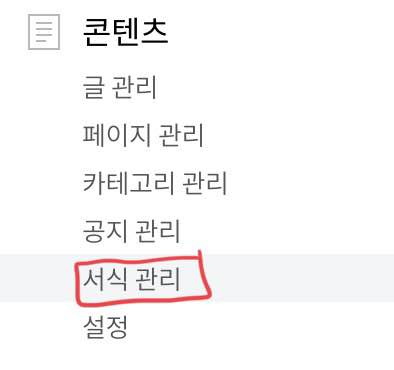
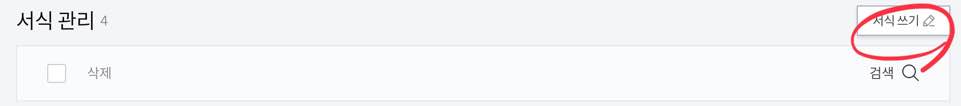
<티스토리 설정 - 콘텐츠 - 서식 관리 - 서식 쓰기>를 눌러줍니다.


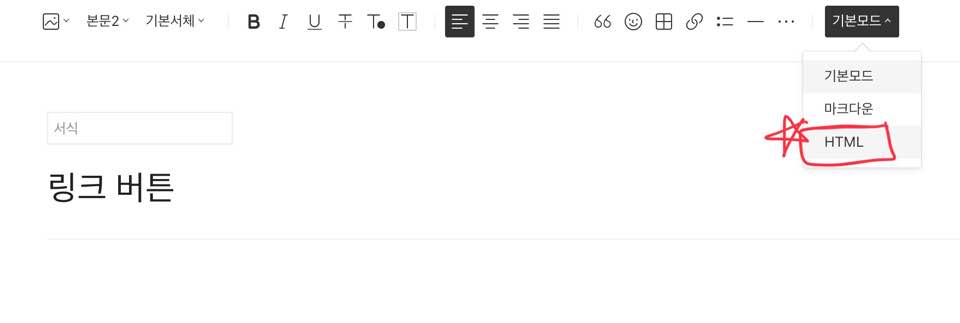
제목을 <링크 버튼>이라고 쓰신 후 기본모드에서 HTML 모두로 변경해 줍니다.

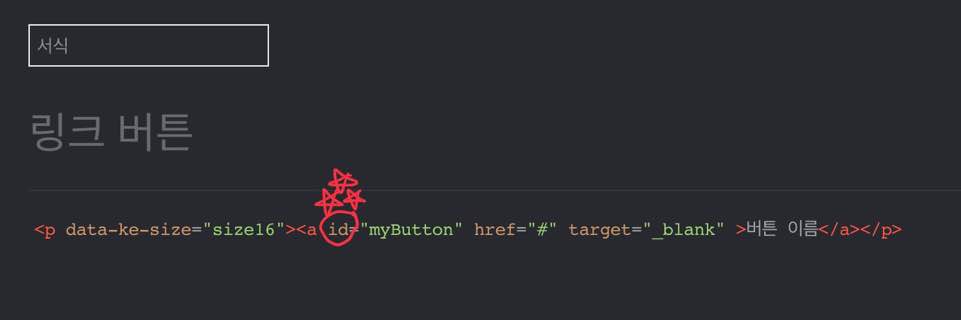
그런 다음 아래와 같이 코드를 붙여주면 되는데,
<a class="myButton"> 이 부분을 <a id="myButton"> 이렇게 꼭 바꾸어 주어야 합니다.
이는 CSS 우선순위 적용 법칙 때문에 내가 세팅해 둔 색상이 나오지 않는 것을 방지하기 위해
class를 id로 바꿔주는 것입니다.
그리고 저장을 눌러주시면 서식 만들기는 완료입니다.

해당 내용도 다운로드할 수 있도록 첨부하니 참고하시기 바랍니다.
서식 만들기
<p data-ke-size="size16"><a id="myButton" href="#" target="_blank" >버튼 이름</a></p>
서식까지 만들었는데, 어떻게 활용하는지 궁금하시죠?
마지막으로 활용하는 법을 알려드리겠습니다.
4. 활용하기
티스토리에 글쓰기를 합니다.

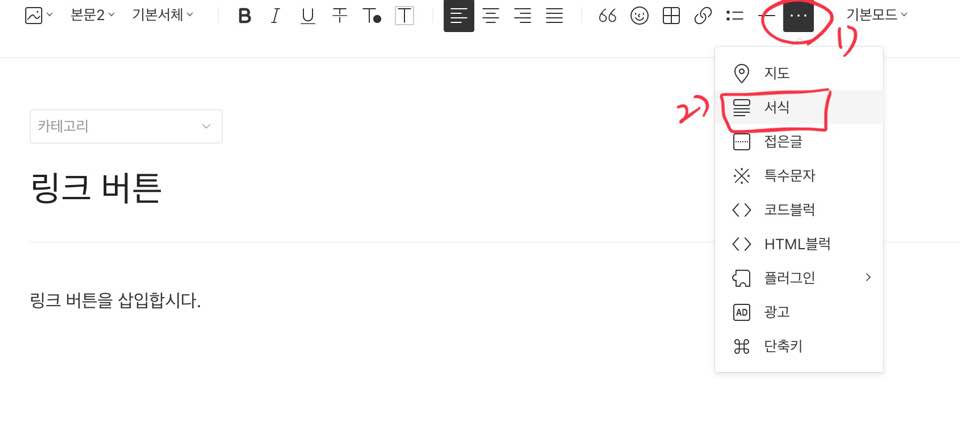
버튼을 넣고 싶은 부분에 서식을 불러옵니다.
서식 불러오기는 위 사진은 참고하세요!

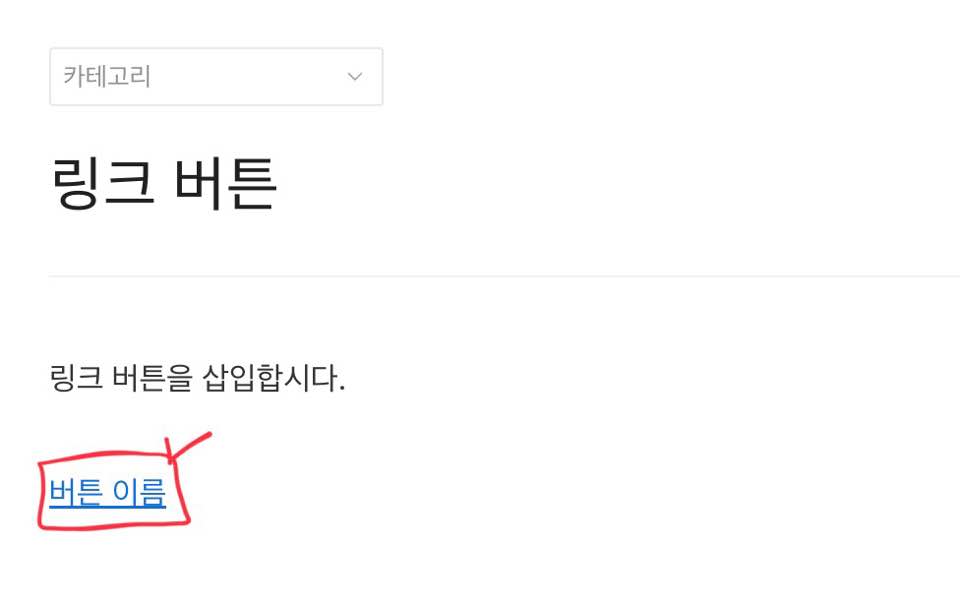
만들었던 링크버튼 서식을 불러오면, 이렇게 삽입이 됩니다.
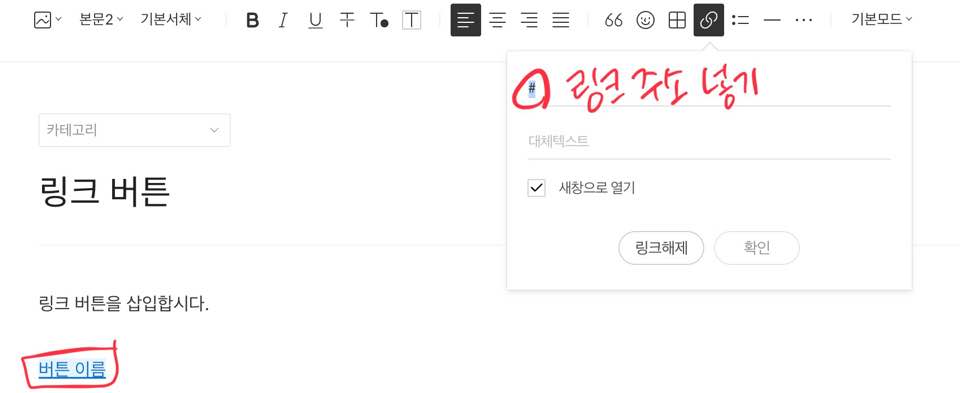
여기에서 링크 주소와 버튼 이름을 변경해 주면 됩니다.

링크 주소 넣기
<p data-ke-size="size16"><a id="myButton" href="#" target="_blank" >버튼 이름</a></p>
이 부분에서 #에 링크 바로가기 주소를 넣으시면 되고, 버튼 이름부분은 원하시는 버튼 링크 주소로 변경하시면 됩니다.
그럼 끝입니다!
(저는 화이트색으로 만들었습니다)
여기까지 따라오시느라 고생 많으셨습니다.
저도 처음엔 CSS 코드 넣기는 했는데, 그래서! 어떻게 사용하는 걸까!?
서식 만든 후에 적용은 어떻게 하는 거야!? 무척 궁금해서 중간에 포기도 했었습니다.
그래서 이 모든 것을 한 번에 알려드리고자 만들기부터 적용, 활용까지 모두 총정리해 드렸습니다.
왕초보도 따라 하실 수 있도록 차근차근히 알려드렸으니, 천천히 따라 하시면 이해하시기 빠르실 거예요!
꼭 성공하시길 바랍니다.
