티스토리 뷰
티스토리를 시작하셨다면, 타 블로그에서 자동목차를 보며 신기해하셨을 것입니다.
우리는 글을 쓸 때 대제목, 소제목을 구분하여 작성하는데
이때 구글 seo를 위해 목차를 만든다면 구글에게 더 좋은 점수를 얻을 수 있답니다.
또한 글을 편하게 보기 위해선 내 블로그를 보고 있는 사람들에게도 자동 목차는 필수인데요,
코드만 보면 너무 어렵게 느껴지시죠? 저 또한 그렇습니다.

왕초보도 금방 따라 하실 수 있도록 티스토리 자동 목차 만드는 방법과 어떻게 사용하는지
모두 알려드릴 테니, 차근차근히 잘 따라 하시기 바랍니다.
목차
1. 티스토리 자동 목차 만들기 파일 다운로드
목차를 만들기 위해선 아래 파일을 꼭 다운로드하여야 합니다.
타 블로그를 보면 jquery.toc.js와 jquery.toc.min.js 두 가지를 모두 다운로드하라고도 하는데,
둘 중 아무거나 상관은 없습니다. jquery.toc.min.js가 압축된 파일이기에 저는 jquery.toc.min.js로 사용합니다.
📌 jquery.toc.js를 압축한 것이 jquery.toc.min.js입니다.
📌 웹상에서는 네트워크상 빠른 속도를 위해 압축된 jquery.toc.min.js를 사용하시길 추천드립니다.
2. 다운로드 파일 업로드하기
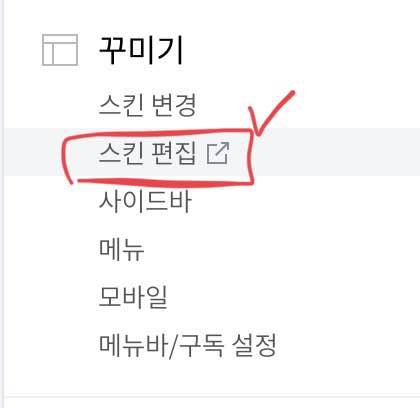
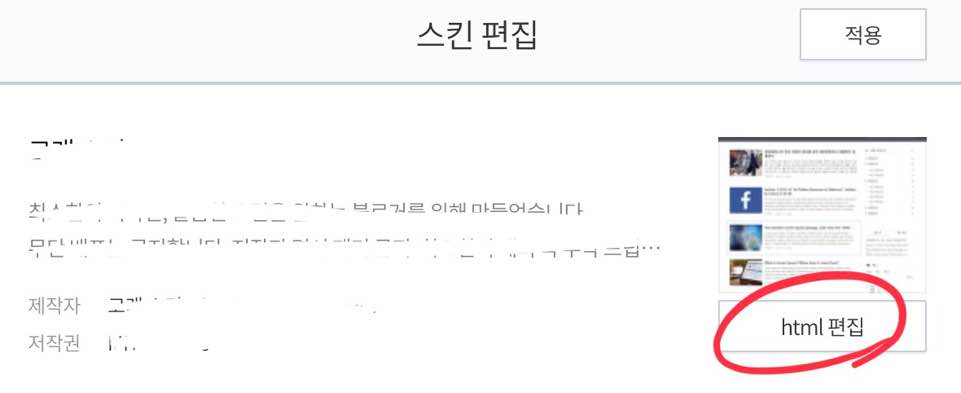
[티스토리 관리자 화면 > 꾸미기 > 스킨 편집 > html 편집]에 들어갑니다.


여기에서 방금 다운로드하였던 jquery.toc.min.js 파일을 업로드해 줍니다.

3. html 편집하기
파일 업로드를 하셨으면 html에 들어가셔서 해당 내용 2개를 삽입해 줍니다.
html에는 head와 body 두 군데에 위치 맞게 삽입해야 하므로 차근차근히 따라 해 보세요.
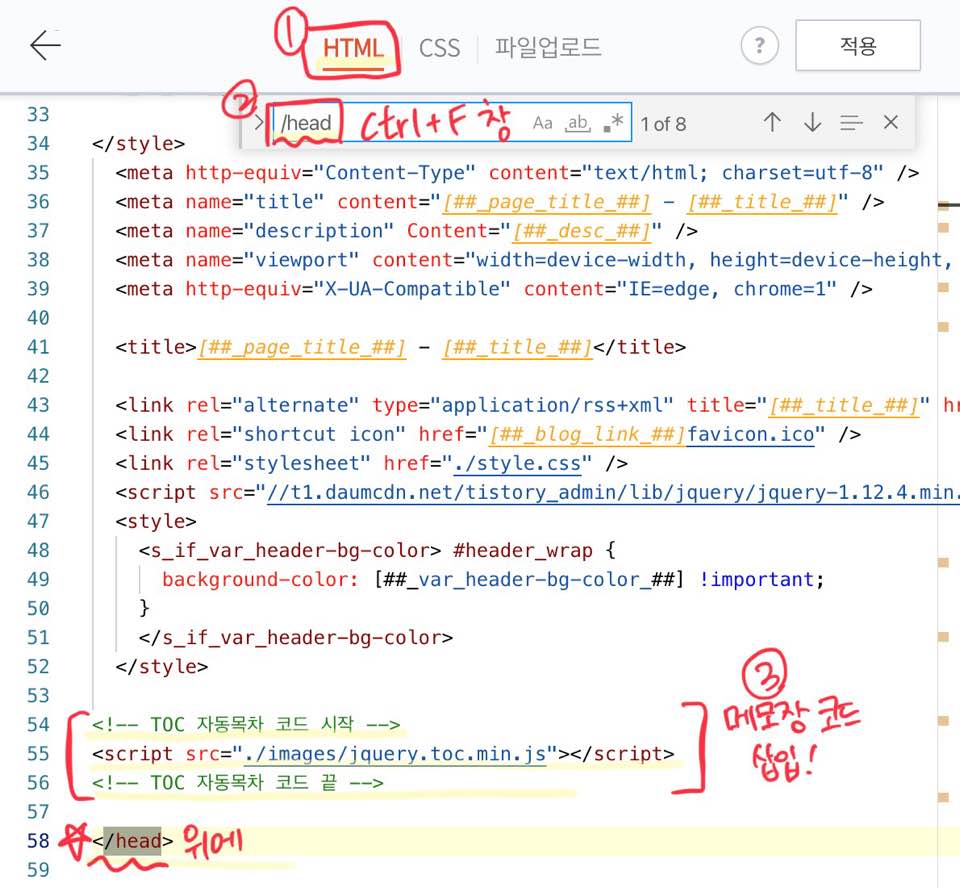
1) /head에 추가
</head> 위에 넣을 코드
<!-- TOC 자동목차 코드 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- TOC 자동목차 코드 끝 -->
파일을 다운로드하신 후 삽입해 줍니다.
삽입하실 위치는 ctrl+F로 </head>를 찾으신 후 바로 위에 방금 다운로드한 메모장의 코드를 넣어주시면 됩니다.
코드 삽입시에 알아보기 쉽게 하기 위해 코드 상하단에 코드 시작과 끝을 알려주었습니다.

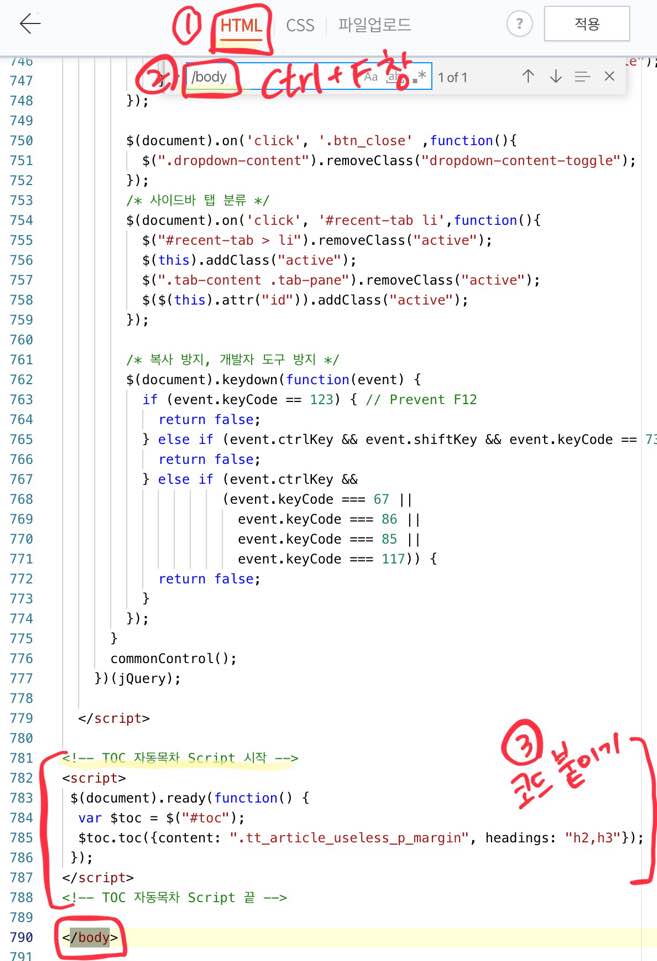
2) /body에 추가
같은 방법으로 body에도 추가해 줍니다.
코드 넣을 위치만 다를 뿐, 방법은 </head>에 넣는 법과 동일합니다.
</body> 위에 넣을 코드
<!-- TOC 자동목차 Script 시작 -->
<script>
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3"});
});
</script>
<!-- TOC 자동목차 Script 끝 -->
파일을 다운로드하신 후 삽입해 줍니다.
삽입하실 위치는 ctrl+F로 </body>를 찾으신 후 바로 위에 방금 다운로드한 메모장의 코드를 넣어주시면 됩니다.
📌 이때 위에도 표시한 h2,h3는 제목1, 제목2를 의미합니다.
보통은 제목3(h4)까지는 하지 않으니, 제목3 표시도 하고 싶으시다면, h2,h3,h4를 포함시키면 됩니다.
저 같은 경우엔 많이들 하는 h2, h3까지만 적용하게끔 만들었습니다.

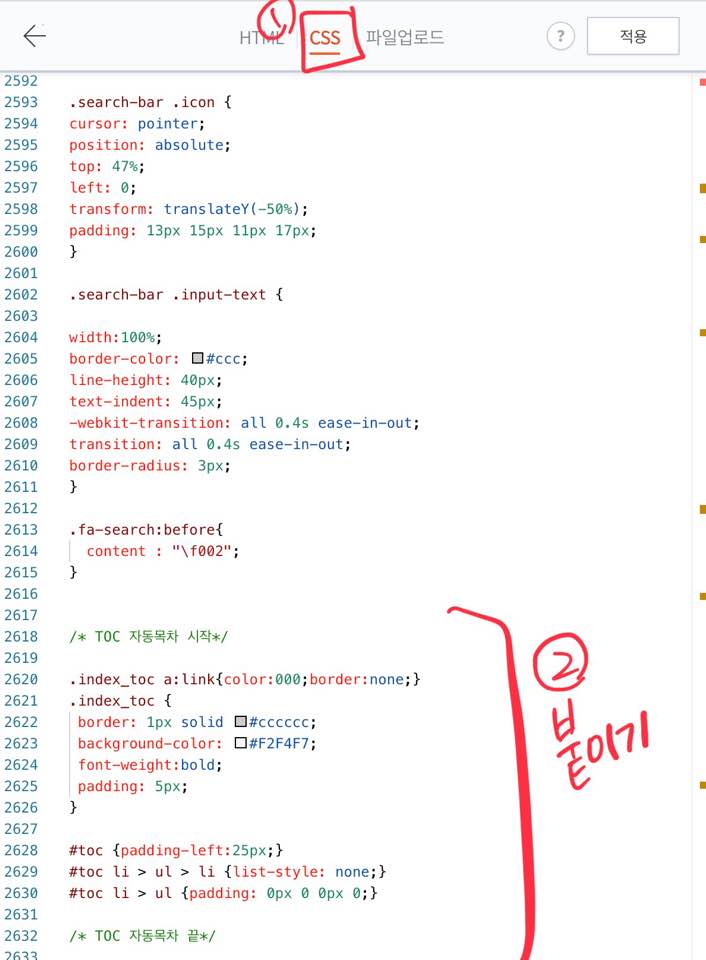
4. CSS 편집하기
이제 마지막 부분입니다.
CSS에 추가 -> 제일 하단 붙여 넣기
/* TOC 자동목차 시작*/
.index_toc a:link{color:000;border:none;}
.index_toc {
border: 1px solid #cccccc;
background-color: #F2F4F7;
font-weight:bold;
padding: 5px;
}
#toc {padding-left:25px;}
#toc li > ul > li {list-style: none;}
#toc li > ul {padding: 0px 0 0px 0;}
/* TOC 자동목차 끝*/
CSS 창에 들어가서 마지막 부분에 메모장 코드를 입력해 주면 됩니다.

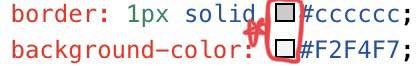
📌 배경 색상을 바꾸시고 싶다면 background-color: #F2F4F7; 이 부분에서 바꾸시고 컬러를 바꿔주시면 됩니다.

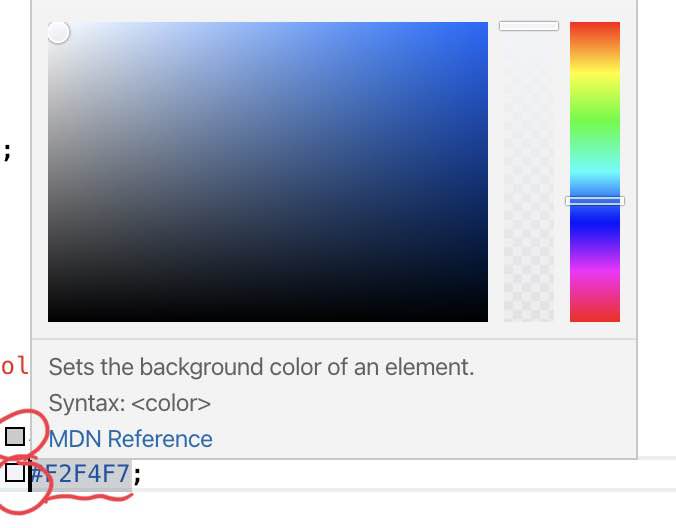
컬러색상을 클릭하면, 색상표가 나옵니다.
마음에 드시는 색상으로 고르시면 됩니다.

5. 서식 만들기
이제 마무리 단계입니다.
코드들은 모두 입력이 되었으니, 서식을 만들어주어 편하게 목차를 쓰면 됩니다.
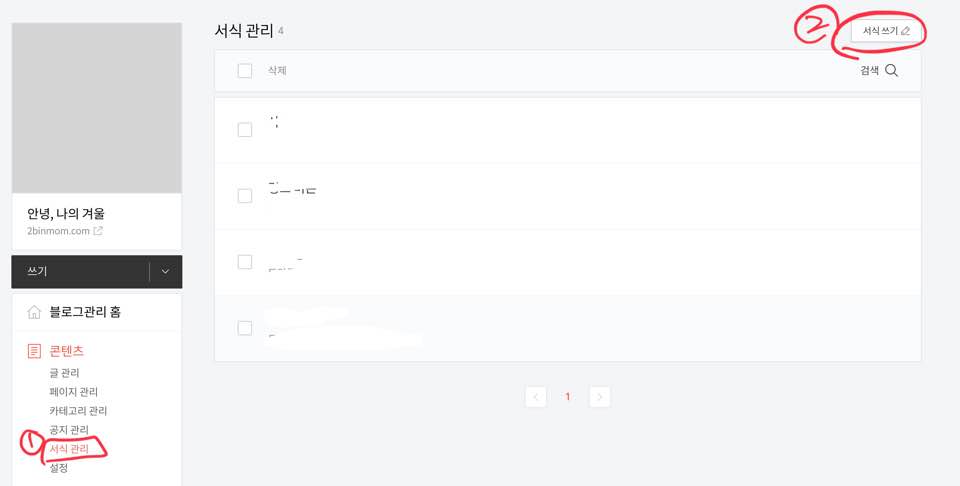
콘텐츠 > 서식 관리 > 서식 쓰기에 들어갑니다.

아래 메모장을 다운로드해 서식 쓰기에 붙여 넣기 해주시면 됩니다.
서식에 추가 (html에 넣기)
<div class="index_toc">
<p>목차</p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>
📌 목차 제목옆에 검은 점이 생기는 것을 원치 않으신다면, disc를 none으로 변경해 주시면 됩니다.

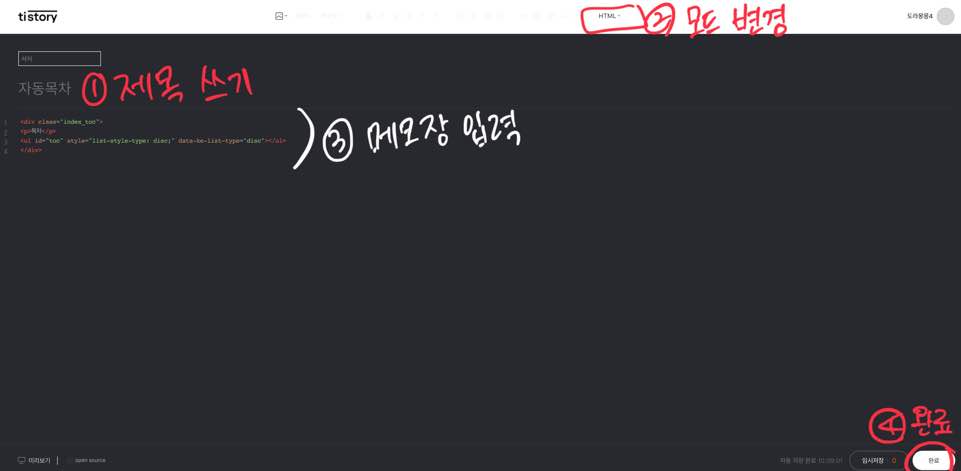
제목은 원하시는 대로 쓰시면 되고, 2번 모드변경을 꼭 HTML로 변경하신 후
3번 메모장을 그대로 입력해 주시면 됩니다.
그리고 완료 버튼을 누르시면 됩니다.
6. 티스토리 적용하기 (글쓰기)
이제 모든 것을 완료했습니다. 글쓰기를 하시면 됩니다.
이때 어떻게 불러와야 하는지 어려워하시는데,
사소한 팁을 드리자면, 글을 모두 작성 후에 목차를 마지막으로 넣으시면 완성입니다.
티스토리에 글을 쓸 때 제목1, 제목2, 제목3을 쓰는데
글을 모두 쓰신 후 목차를 넣고 싶은 부분에 서식으로 불러오기만 하면
자동으로 목차가 생기는 것을 보실 수 있습니다.
서식 불러오기는 아래와 같이 하시면 됩니다.

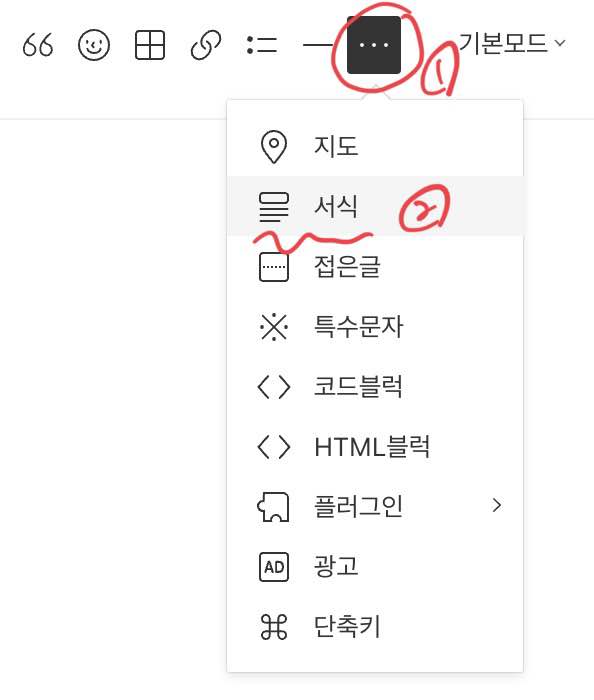
글쓰기 윗부분의 점 세 개를 클릭 후 서식을 누른 후 저장해 둔 목차를 클릭하시면 됩니다.

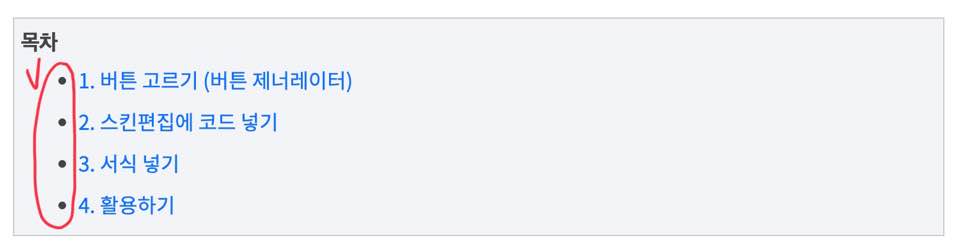
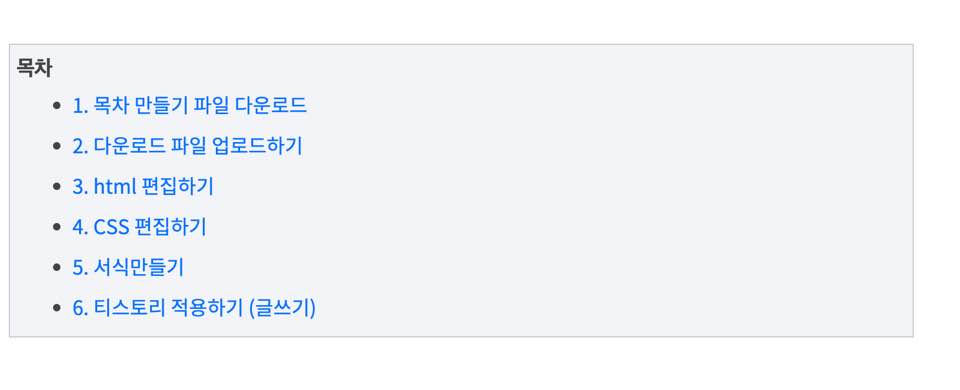
서식을 이용해 목차를 불러오면 아래와 같이 아무런 효과 없이 목차만 뜨게 됩니다.
이것은 오류가 아닙니다!
정상적인 반응이고, 글을 완료해 발행하거나, 그전에 미리 보기로 확인하시면 목차가 생성된 것을 확인할 수 있습니다.

이렇게 목차가 생성됨을 확인하실 수 있습니다.
저의 팁을 꼭 기억하셔서
글을 모두 쓰신 후, 서식을 불러오면 깔끔하게 사용하실 수 있습니다.
다운로드가 번거롭지 않게 메모장에 코드 총정리 한 하나의 파일도 남겨드립니다.
다운로드 하셔서 편하게 사용하시길 바랍니다.
티스토리 꾸미기 꿀팁⭐️
티스토리 링크 버튼 만들기 총정리
안녕하세요. 티스토리 블로그를 시작하셨다면, 다른 티스토리 블로그를 보면서 예쁘게 꾸며진 걸 보면 이건 어떻게 하는 걸까...? 싶으시죠? 막상 검색하고 하려니 너무 어렵고, 하다가 포기하게
1.2binmom.com